Create a GUI Application Using Qt and Python in Minutes: Example Web Browser
This tutorial outlines how insanely simple it is to create a cross platform GUI application. Design the GUI, save it off to a file, and then implement the logic for the GUI in a Python script. Rinse and repeat as necessary. There's no conversion or compiling necessary. The foundation of this is using Qt via PyQt and the application to create the actual GUI is Qt Designer.
There's a reason why Qt is so popular. It's stable, has an easy to understand API, and feature rich. Put Python on top of it and you've got a way to rapidly prototype or even create production quality applications with a lot of flexibility. Of course, Qt Designer seals the deal by making it very easy to throw together a GUI with a WYSIWYG tool. This makes the Python script strictly application logic while having little to do with presentation (see MVC).
This tutorial is done on the Ubuntu Linux, so adjust for other operating systems or distributions.
Getting Started
First, install the necessary tools and dependencies.
sudo apt-get install qt4-designer python python-qt4
This should take a few minutes if you don't already have these installed. I am using QT Designer 4.8.1 with Qt 4.8.1.
Design, Script, Run
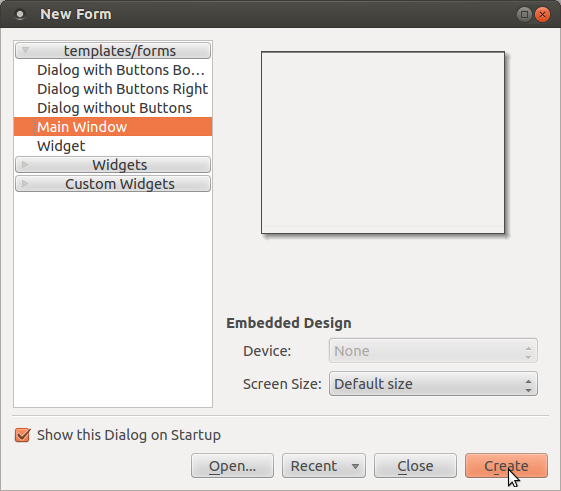
Fire up designer-qt4 and you should get a dialog that looks something like this. Just leave Main Window selected and click Create.

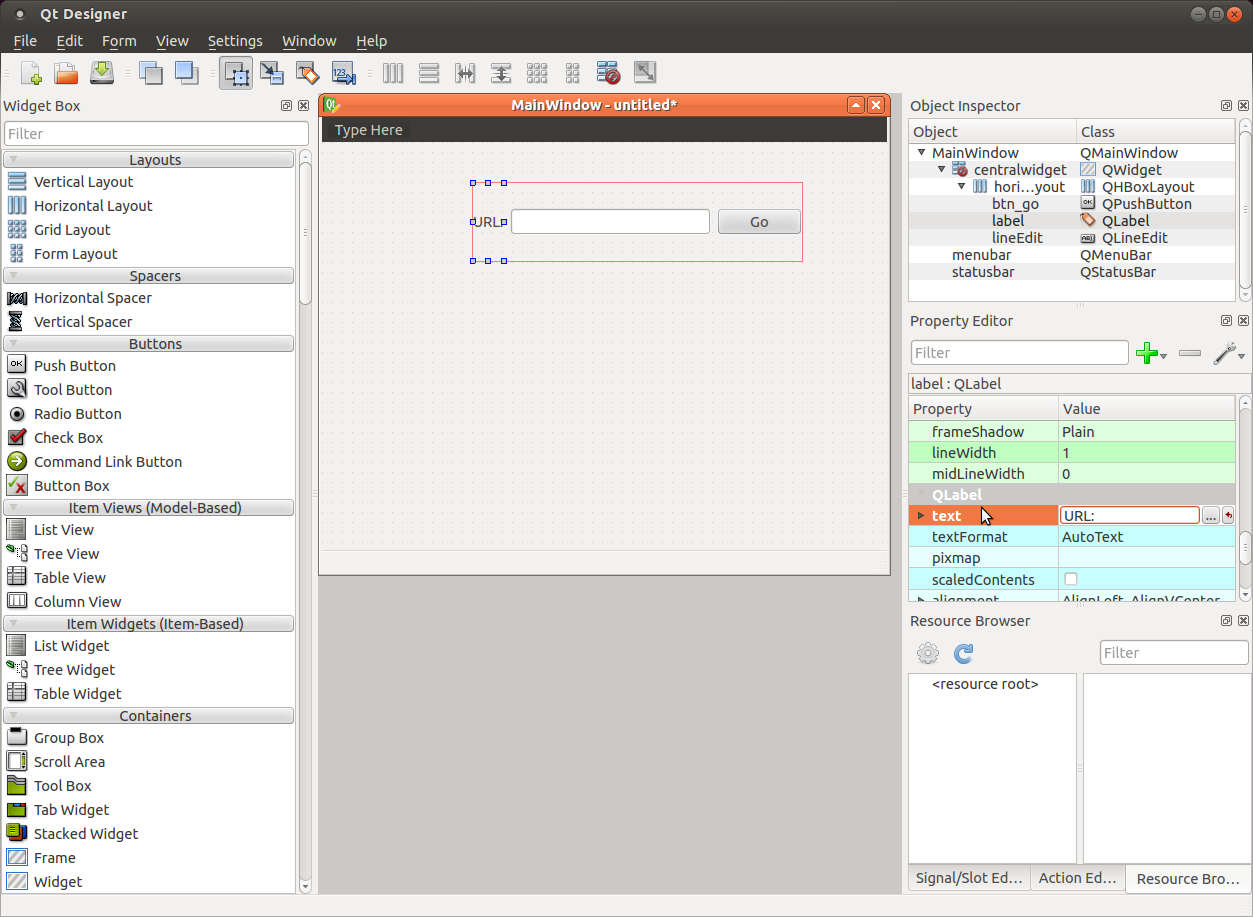
Now, you have a window that you can start dragging widgets to. This is a web browser so we don't want the widgets to be fixed size and have absolute placement on the window. We want them to scale with the size of the window. The first thing to add is a Horizontal Layout widget to make this work. Then, add a Label, Push Button, and Line Edit widget inside the Horizontal Layout widget.
Modify the objectName on the right side of Qt Designer for the text box to be txt_url and button to be btn_go. Change the text property of the text box and button to values about:blank and Go respectively.

After you've got the URL bar setup, right click on the window and select Layout > Layout in a grid. This will make everything fit to the window nicely.
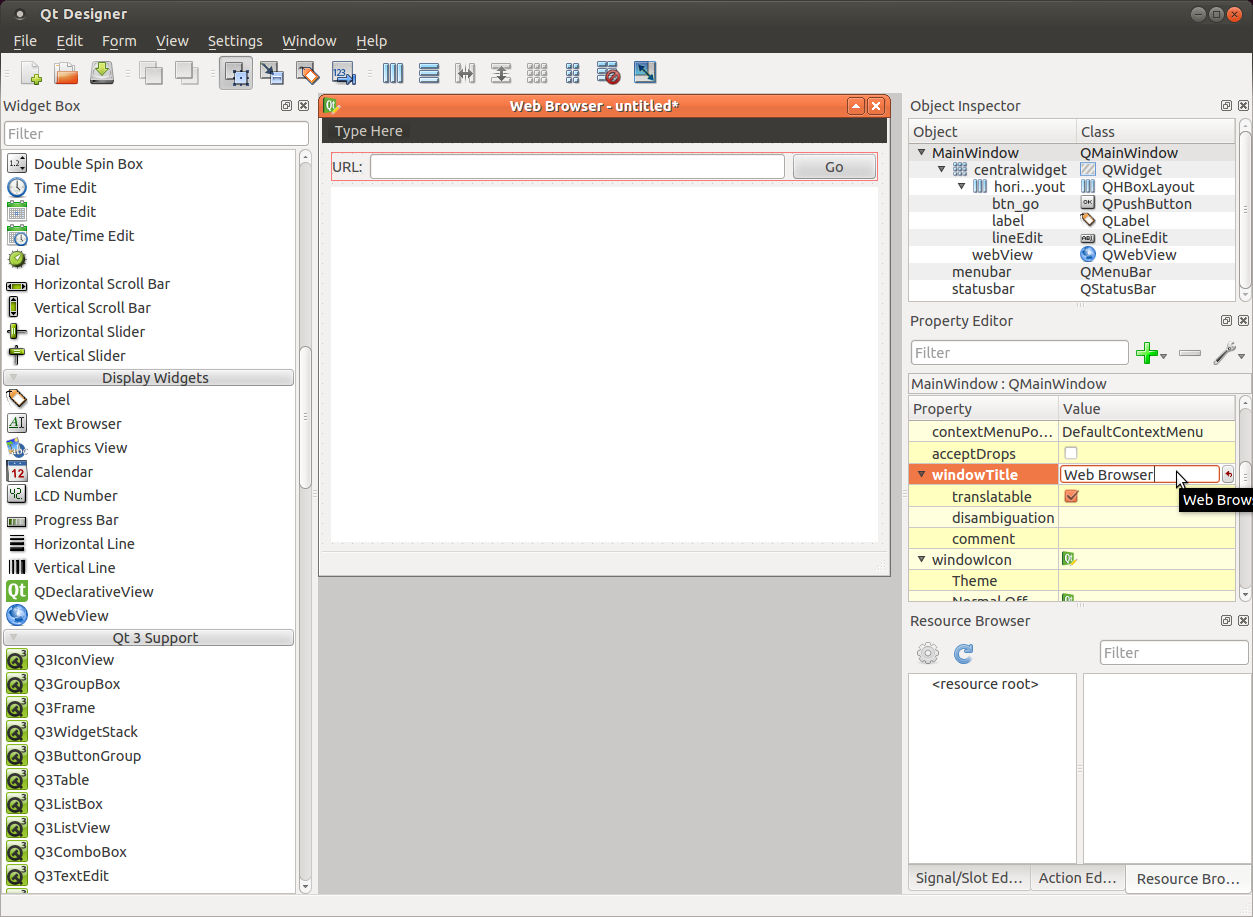
Next, drag over a QWebView and make sure it falls outside of Horizontal Layout widget to the bottom. This is the actual web browser widget. Change its objectName to web.

Now, you're finished with the user interface. Save it off to a file named webbrowser.ui.
Lets implement some logic to make it work. Open up a text editor and create a file named webbrowser.py with the following contents.
#!/usr/bin/python import sys from PyQt4 import QtCore, QtGui, uic form_class = uic.loadUiType("webbrowser.ui")[0] class MyWindowClass(QtGui.QMainWindow, form_class): def __init__(self, parent=None): QtGui.QMainWindow.__init__(self, parent) self.setupUi(self) self.btn_go.clicked.connect(self.btn_go_clicked) self.txt_url.returnPressed.connect(self.btn_go_clicked) def btn_go_clicked(self): self.web.load(QtCore.QUrl(self.txt_url.text())) app = QtGui.QApplication(sys.argv) myWindow = MyWindowClass(None) myWindow.show() app.exec_()
I know what you're thinking- where is the rest of it? This is all of it. This loads the webbrowser.ui file which gets initialized with the self.setupUi(self) call and any logic for the interface gets implemented here. Connect to widget events and off you go. Here, we connect the Go button and hitting return on the text box to a local function that tells the web widget to load the URL from the text box.
Make the python script executable and execute it.
chmod +x webbrowser.py ./webbrowser.py
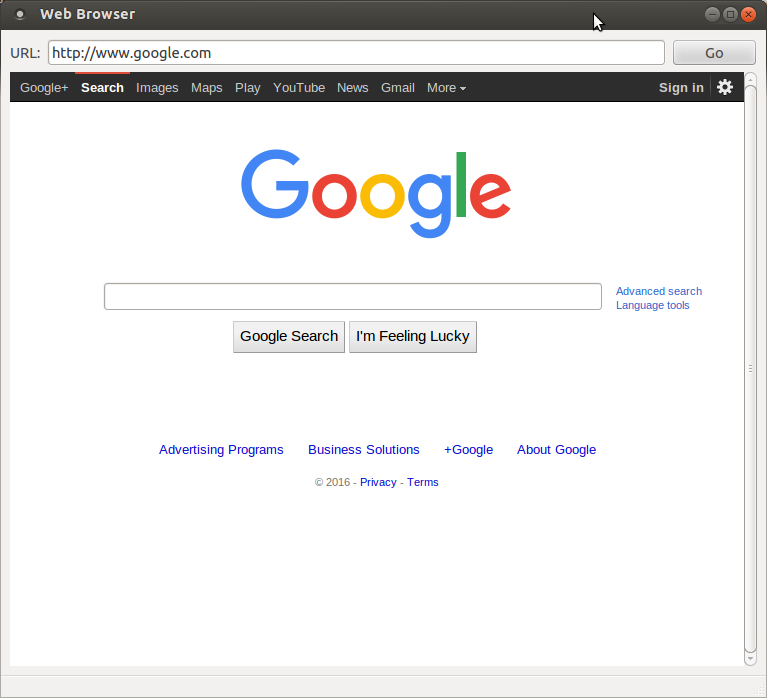
You should get a familiar window. Type a URL into the box and hit enter or click Go and voilà. You've got a basic, working web browser.

The web browser example is just that, an example. It makes for a really simple example, but you can make some fairly complex and full featured applications using this method in a short amount of time.
Can't find QWebView in Qt Designer
If you can't find a QWebView widget in your version of Qt Designer due to this bug, use a QLabel instead. Then, you can manually edit the webbrowser.ui file created and replace
<widget class="QLabel" name="web"> <property name="text"> <string>TextLabel</string> </property> </widget>
with
<widget class="QWebView" name="web"> <property name="url"> <url> <string>about:blank</string> </url> </property> </widget>

4 Comments